
Web Assign
The WebAssign redesign was a cross-platform intervention to break the isolated experience of online learning. I aimed to shed light on virtual education to make students aware that their education is tailored to them.

Education revamp
Problem Statement: Students need a better experience with their online education regardless of their learning level.
Responsibilities: This was a sponsored project with WebAssign. I worked with my team on the initial ideation phase. Then for the final phase, we broke off and worked on a fully flushed-out prototype on our own (you can see my design in the video below).
The process...
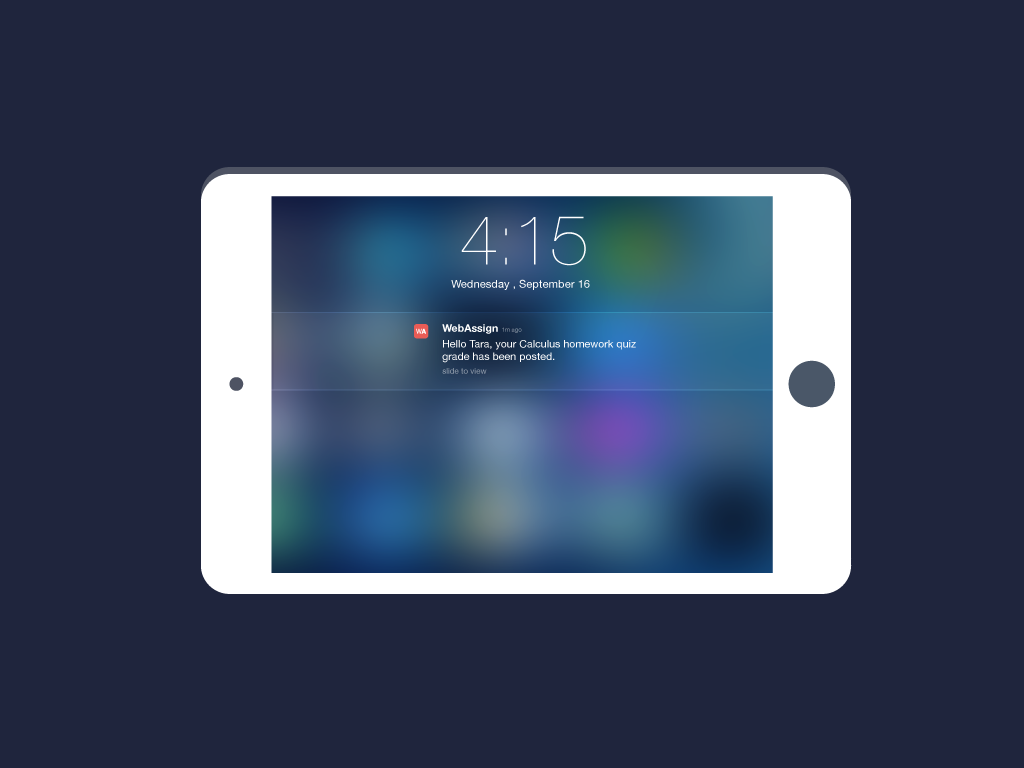
For the first phase, I worked with two classmates to define our personas. We first focused on Tara, a traditional student who is tech-savvy and taking an online course as part of her program. We also focused on Danny, a non-traditional student who was working and taking classes online part-time.
We focused in on their current user experience and how we could improve it for both user types. Also, we researched the current user flow for taking an online course and looked at the pain points and opportunities for a design intervention.
Here are the two users we focused on, Tara and Danny.
Wire-framing
After establishing who our users would be and mapping out the task flow, my team began wire-framing. We mapped out the task flow in low fidelity to gain a better understanding of what interactions our users would have with the web page.
The final presentation.
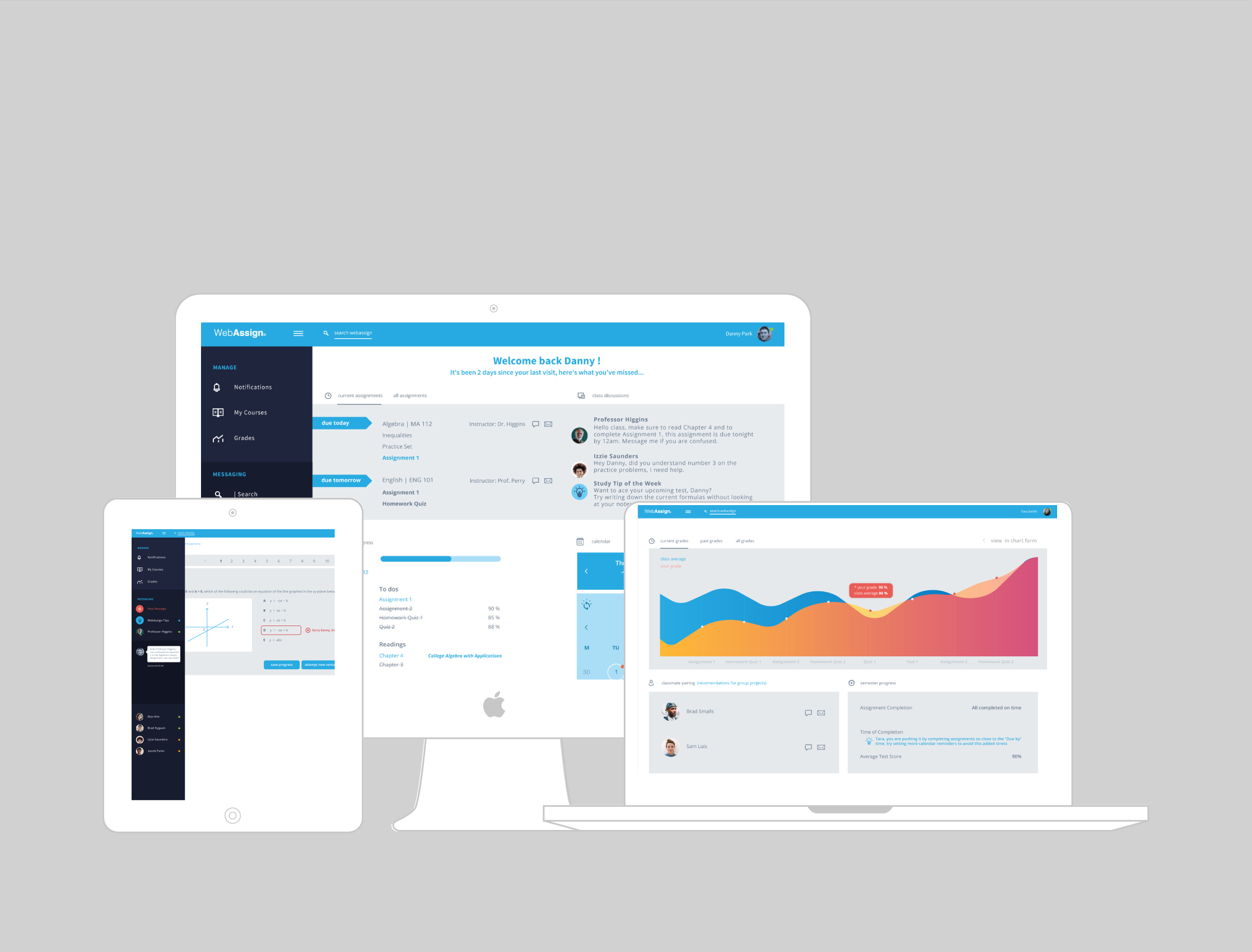
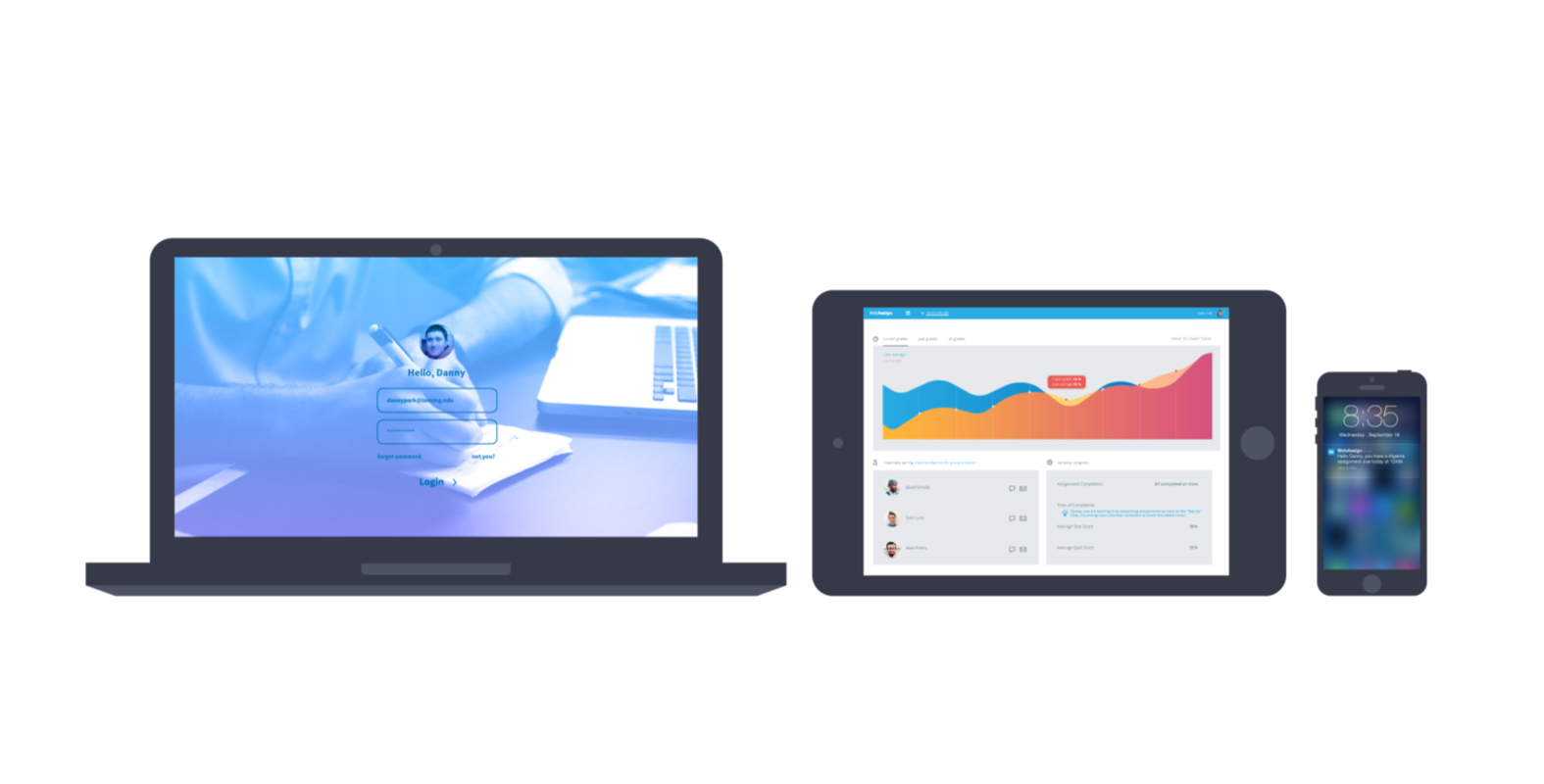
After mapping out low-fidelity flows, my team split off into individual work for high-fidelity flows. I created a visual direction, mocked up the UI, and created a prototype depicting both users' experiences. We had final presentations with the WebAssign Sponsored Users to get feedback on our work at the end of the project.
and here's the final video